Cara Membuat Table of Content Blogger (TOC di Blogspot) SEO Friendly
Kalau di WordPress, bikin daftar isi konten di suatu posting artikel sangatlah mudah dengan bantuan plugin. Tapi berbeda dengan Blogspot atau Blogger.com yang tidak ada pluginnya. Dan pada kesempatan kali ini saya mau share hasil script oprekan sebagai cara membuat table of content Blogger atau TOC di Blogspot yang lebih SEO friendly.
Jadi begini ceritanya, saya dapat kode pembuat TOC di blogspot ini dari blog alinuxblog.com. Setelah terpasang, hasil permalink-nya hanya berupa penambahan ‘#point1’, ‘#point2’, ‘#point3’, dan seterusnya.
Sedangkan ketika melihat di WordPress, hasil permalink-nya adalah hasil generate sesuai judul Heading-nya masing-masing. Tentu menurut saya pribadi, permalink yang sesuai dengan judul Heading seperti pada WP akan lebih SEO friendly.
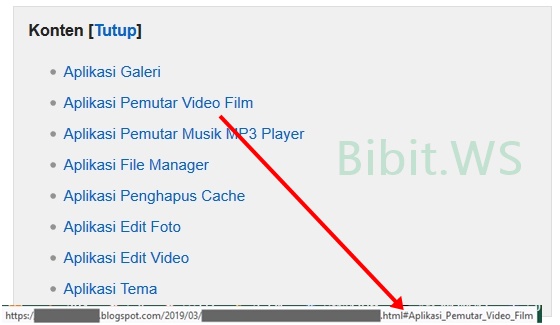
Berikut contoh permalink hasilnya:

Cara Bikin Table of Contents untuk Blogspot
Tidak saya tulis panjang lebar lagi, berikut tutorial dan script selengkapnya:
Masuk ke akun Blogger anda. Pilih menu Tema. Klik tombol Edit HTML.
Copy semua kode berikut dan tempel DI ATAS </head> atau bisa juga DI BAWAH <body> tergantung selera anda (pilih salah satu saja):
<b:if cond='data:blog.pageType == "item" or data:blog.pageType == "static_page"'>
<style media='all' type='text/css'>
/*
* Blogspot TOC
* https://bibit.ws/toc-di-blogspot.php
*/
.bwstoc {
margin: 10px 0;
background: #F0F0F0;
border: 1px solid #ddd;
}
.bwstoc ol, .bwstoc ul {
margin: 0 0 15px 20px;
padding: 0;
}
.bwstoc ul {
list-style: disc;
}
.bwstoc ol li, .bwstoc ul li {
font-size: 95%;
padding: 5px 10px 0 0;
margin: 0 0 0 30px;
}
.bwstoc a {
text-decoration: none;
}
.bwstoc a:hover {
text-decoration: underline;
}
.bwstoc .bwstocHeader {
font-weight: bold;
font-size: 100%;
position: relative;
outline: none;
border: none;
padding: 5px 15px 5px 5px;
margin: 5px 10px;
}
.bwstoc .bwstocHeader a {
text-decoration: none;
cursor: pointer;
}
.bwstoc .bwstocHeader a:hover {
text-decoration: underline;
}
</style>
<!-- Blogger TOC -->
<script type='text/javascript'>
/*
* SEO Friendly Blogspot Table Of Contents
* https://bibit.ws/toc-di-blogspot.php
*/
//<![CDATA[
function bwstoc() {
var bwstoc = i = headinglength = getheading = 0;
headinglength = document.getElementById("post-toc").querySelectorAll("h2, h3, h4").length;
if (headinglength > 1) {
// Hanya Tampil Jika Ditemukan Minimal 2 Heading
for (i = 0; i < headinglength; i++) {
getheading = document.getElementById("post-toc").querySelectorAll("h2, h3, h4")[i].textContent;
var bws_1 = getheading.replace(/[^a-z0-9]/gi," ");
var bws_2 = bws_1.trim();
var getHeadUri = bws_2.replace(/\s/g, "_");
document.getElementById("post-toc").querySelectorAll("h2, h3, h4")[i].setAttribute("id", getHeadUri);
bwstoc = "<li><a href='#" + getHeadUri + "'>" + getheading + "</a></li>";
document.getElementById("bwstoc").innerHTML += bwstoc;
}
} else { document.write("<style>.bwstoc{display:none !important;visibility:hidden !important;width:0 !important;height:0 !important;}</style>"); }
}
function bwstocShow() {
var bwstocBtn = document.getElementById('bwstoc');
var bwstocWrapID = document.getElementById('bwstocwrap');
var bwstocLink = document.getElementById('bwstocLink');
if (bwstocBtn.style.display === 'none') {
bwstocBtn.style.display = 'block';
bwstocWrapID.style.display = 'block';
bwstocLink.innerHTML = 'Tutup';
} else {
bwstocBtn.style.display = 'none';
bwstocWrapID.style.display = 'inline-block';
bwstocLink.innerHTML = 'Tampil';
}
}
//]]>
</script>
<noscript><style media='all' type='text/css'>#bwstocwrap,.bwstoc{display:none !important;visibility:hidden !important;width:0 !important;height:0 !important;}</style></noscript>
</b:if>
Selanjutnya, biar anda tidak perlu menambah kode pemanggil TOC di postingan blogspot secara manual, dan tidak perlu edit artikel yang sudah ada, silakan anda modif <data:post.body/> masih di Tema blogspotnya.
Cari kode <data:post.body/> dan ganti dengan kode di bawah ini:
<div id='post-toc'> <div id='bwstocwrap' class='bwstoc' style='display:inline-block;'><div class='bwstocHeader'>Konten [<a id='bwstocLink' onclick='bwstocShow()'>Tampil</a>]</div><ul id='bwstoc' style='display:none'/></div> <data:post.body/> <script>bwstoc();</script> </div><!-- end TOC -->
Akan ada beberapa (2 atau 3) kode <data:post.body/> di dalam Tema blogspot anda, jadi silakan ganti semua. Anda bisa mencarinya dengan shortcode keyboard ‘Ctrl+F’.
Nah sekarang klik tombol “Simpan Tema” dan cek hasilnya.
Sebagai info tambahan, selain URL hasilnya lebih SEO friendly, script TOC blogspot di atas juga tidak memakai jQuery, tanpa Google Fonts dan tanpa Font Awesome, sehingga diharapkan lebih ringan.
Sumber: https://bibit.ws/toc-di-blogspot.php

0 Response to "Cara Membuat Table of Content Blogger (TOC di Blogspot) SEO Friendly"
Post a Comment